Hier eine kurze übersicht – Anleitung, wie man ein concrete5 Themes / Layout erstellt, bzw wie man ein beliebiges HTML Layout einbindet.
Als erstes gehen wir in den Ordner \concrete5\application\themes\.
Dieser Ordner ist leer. Wir erstellen uns hier nun einen neuen Ordner. Als Beispiel den Ordner „gratis“. Dieser Ordnerstruktur sollt nun so aussehen: concrete5\application\themes\gratis.
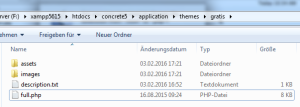
In diesem Ordner erstelen wir nun eine Text-Datei mit dem namen description.txt.
Diese Datei benötigt nur 2 Zeilen. In der ersten steht der Name des Themes und in der zweiten, eine kurze Beschreibung.
Gratis-CMS Themes von Gratis-cms.com
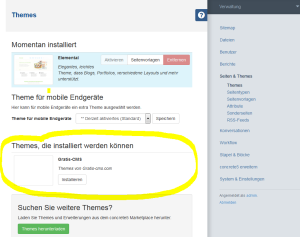
Wenn man nun im Administrationsmenü unter Verwaltung – Seiten & Themes – Themes nachsieht, sollt das neue Themes aufgelistet sein.

Hier klicken wir nun auf Installieren.
Dann auf „Zurück zu den Themes“
Nun Ist unser Theme unter „Momentan installierte“ gelistet. Hier klicken wir bei unserm neuen Theme auf Aktivieren und auf OK.
Wenn man nun auf die Frontseite wechselt, ist alles leer. Das ist kein Problem! Unser daminbereich ist nach wie vor unter index.php/dashboard zu finden.
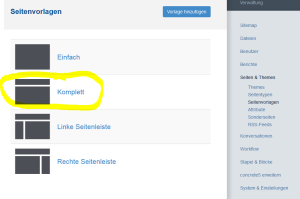
Nun wechslen wir im Admin-Menü auf Verwaltung – Seiten & Themes – Seitenvorlagen. Hier sehen wir je nachdem, ob man die Beispielseite installiert hat, vier Vorlagen oder wenn man diese nicht installiert hat, eine Vorlage mit dem Namen Komplett.

Wir klicken auf dieses Komplett und sehen, unter welchen namen diese Vorlage erstellt wurde. Im Normalfall hat diese die Kennung „full“.
So muss unsere erste Datei heißen, die im Verzeichnis ist.
Wir kopieren nun unser vorhandenes HTML Layout in unseren Themes Ordner und benennen die index.html in full.php um.

Nun öffnen wir die full.php mit dem Editor. Als erstes müssen wir alle Verweise wie:
- <link rel=“stylesheet“ href=“
- <img src=“
- <script src=“
Auf unser CMS anpassen.
Dort, wo der Verweis zum Ordner beginnt, muss man zusätzlich den Code
<?= $view->getThemePath() ?>
einfügen.
Beispiel:
Diesen HMTL Code
<link rel="stylesheet" href="assets/css/main.css" />
ändern in
<link rel="stylesheet" href="<?= $view->getThemePath() ?>/assets/css/main.css" />
Nun sollten wir auf unsere Frontseite das HTML Themes stehen, aber mit dem Inhalt der Vorlage.
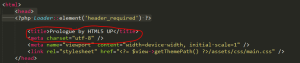
Im Moment wird bei unserem Themes noch keine Admin-Leiste angezeigt. Um diese anzuzeigen gehen wir wieder in unser full.php und fügen folgende Zeile nach dem <head> hinzu.
<head>
<?php Loader::element('header_required') ?>
Dann löschen wir aus dem head Codes, die vom concrete5 geschickt werden wie:
- <title>
- <meta charset=“utf-8″ />

Ganz untem in der full.php vor dem </body> kommt noch eine php Zeile
<?php Loader::element('footer_required') ?>
</body>
</html>
Nun sollte man auf der Frontpage die Admin-Leiste in concrete5 sehen.

Damit man die ganze Seite verschieben kann, wenn man in der Admin-Leiste ein Menü öffnet, muss man die ganze Seite noch in ein DIV packen.
<div class="<?= $c->getPageWrapperClass() ?>"> </div>
Die erste Zeile kommt gleich nach dem <body> am Anfang der Seite und der DIV Container wird vor dem footer_required </body> Tag wieder geschlossen.
Oben
<body> <div class="<?= $c->getPageWrapperClass() ?>">
Unten
</div>
<?php Loader::element('footer_required') ?>
</body>
Nun such man sich im Layout der Datei full.php Positionen, bzw. <div> Container aus, in denen man Inhalte aus dem CMS anzeigen will. Einfach Die Texte und Bilder aus dem Code löschen und diesen php Code einfügen.
concrete5 Themes Code flexible Bereiche
<?php
$a = new Area('Bereich01');
$a->display($c);
?>
Man gibt jedem Breich einen eignen Namen (Bereich01) und unter diesem Namen wird der Inhalt in der Datenbank abgespeichert.
Der Code
$a = new Area('Bereich01');
ist ein flexibler Bereich!
Dies bedeutet, er muss bei jeder Seite mit Inhalt befüllt werden, oder er ist leer.
Für Bereiche, die auf jeder Seite immer angezeigt werden sollen, benötigt man den php Code für feste Inhalte.
concrete5 Themes Code globale Bereiche
<?php
$a = new Area('Menu01');
$a->display();
?>
Auch hier wird wieder für jeden Bereich ein Name vergeben (z.B. Menu01)
Mit diesen Codes kann man bereits eine ganze Webseite verwalten
Weiter Anleitungen findet man auf Youtube unter der Suche https://www.youtube.com/results?search_query=concrete5+-+Theme+Development+Training